
Handle IFrames in Playwright Python
Frames are an old way of doing, nowadays most people do not use them for development, but it is better to have an understanding of how to handle them.
Frames:
When a developer wants to showcase a different webpage on the current page, then they use frames to show the webpage. It is like showing live shows on television. The page that is shown in the frame could be a page from a different website or a page from the same website.
A Frame is considered an element in the Playwright
A Frame is considered an element in the Playwright, so we will treat frames as an element.
We will be using https://chercher.tech/practice/frames for practicing.

Steps to Handle Frames in Playwright:- Open the webpage where the frame is present
- Find the frame using
frame_locator and store it in a variable - Now find whatever element you want, using the frame
- Perform the action on the element
frame_locator and store it in a variableLive example
from playwright.sync_api import sync_playwright
playwright = sync_playwright().start()
browser = playwright.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://chercher.tech/practice/frames")
header = page.locator("label").text_content()
print(f"the header is {header}")
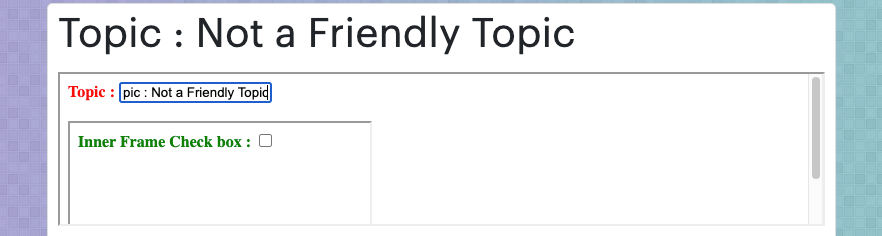
frame_one = page.frame_locator("#frame1")
frame_one.locator("input").fill("f one")
Handling Multiple Frames
We can handle multiple frames just like handling single frames, In other tools you need to switch between frames, but in Playwright, switching between is not required.
- Open the page
- Find the frame using
frame_locatorand store it in a variable - Find the second frame using
frame_locatorand store it in a variable - find the element inside the first frame and perform an action
- Find the element inside the second frame and perform an action
from playwright.sync_api import sync_playwright
playwright = sync_playwright().start()
browser = playwright.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://chercher.tech/practice/frames")
header = page.locator("label").text_content()
print(f"the header is {header}")
frame_one = page.frame_locator("#frame1")
frame_two = page.frame_locator("#frame2")
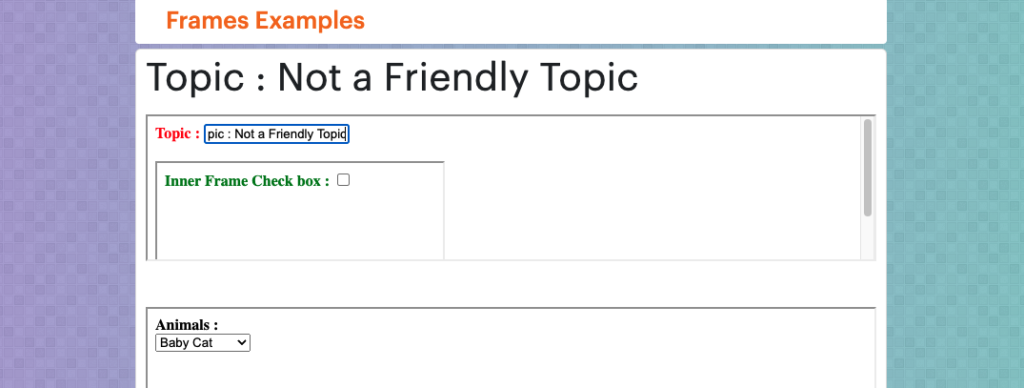
frame_one.locator("input").fill(header)
frame_two.locator("#animals").select_option("babycat")
Handle Nested Frames
Nested frames are when a frame is present inside another frame, again you do not switch between the frames
- Open the page
- Find and store the frame
- Find and store using the first frame
- Perform action on the elements
from playwright.sync_api import sync_playwright
playwright = sync_playwright().start()
browser = playwright.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://chercher.tech/practice/frames")
header = page.locator("label").text_content()
print(f"the header is {header}")
frame_one = page.frame_locator("#frame1")
frame_three_nested = frame_one.frame_locator("#frame3")
frame_two = page.frame_locator("#frame2")
frame_one.locator("input").fill(header)
frame_three_nested.locator("#a").click()
frame_two.locator("#animals").select_option("babycat")
Find the frames present:
We can find the number of frames present on a page with the playwright, use page.frames to find total frames, this will include the nested frames as well. The below example shows how many frames are present on the page.
page.goto("https://chercher.tech/practice/frames")
total_frames = len(page.frames)
print(f"Total frames on page {total_frames}")
# output
Total frames on page 4If you notice the output, you can result is 4 but we have only 3 frames, the result is 4 because the playwright considers the page as a frame. So we have 3 (frames) + 1 (page) = 4 frames.
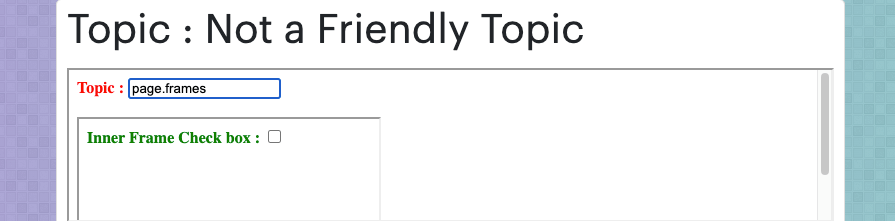
Handle frames using page.frames
I try to avoid using this way of handling frames because the grames order may change and that will make the test fail. But if you are in a position where you have to use this way then go ahead.
We will find the frames using page.frames, from that returned list of frames, we have to see which frame contains our target element (do this at least a few times to make sure the frame order does not change). Once you have the right index use the index to find the element.
- Open the page
- Find all frames
- Decide the index of the frame
- Find the element perform an action on it

page.goto("https://chercher.tech/practice/frames")
all_frames = page.frames
all_frames[1].locator("input").fill("page.frames")
Mainframe, ChildFrames, Parent_Frame
- The page is considered as main_frame
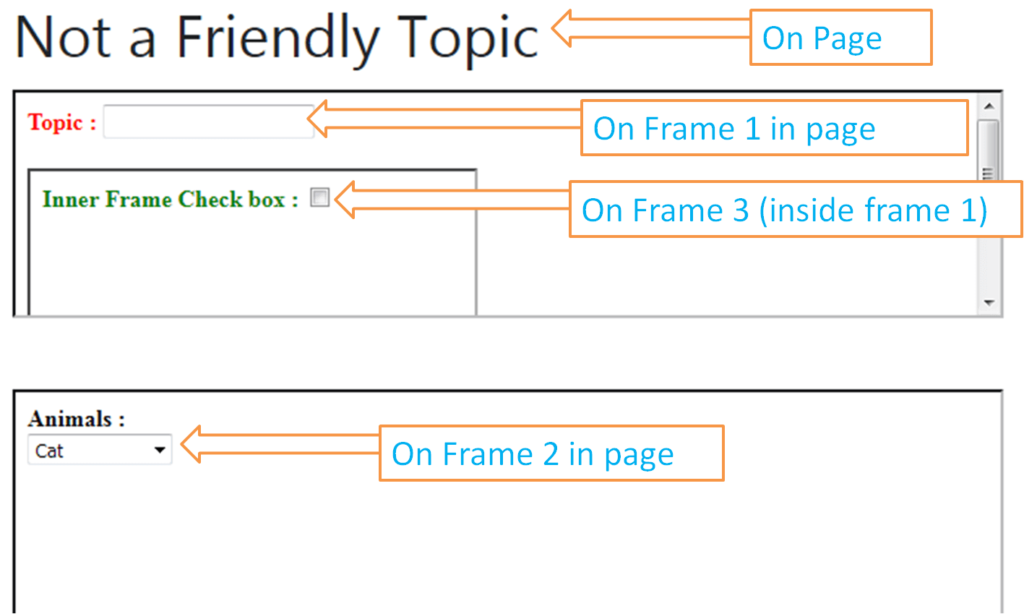
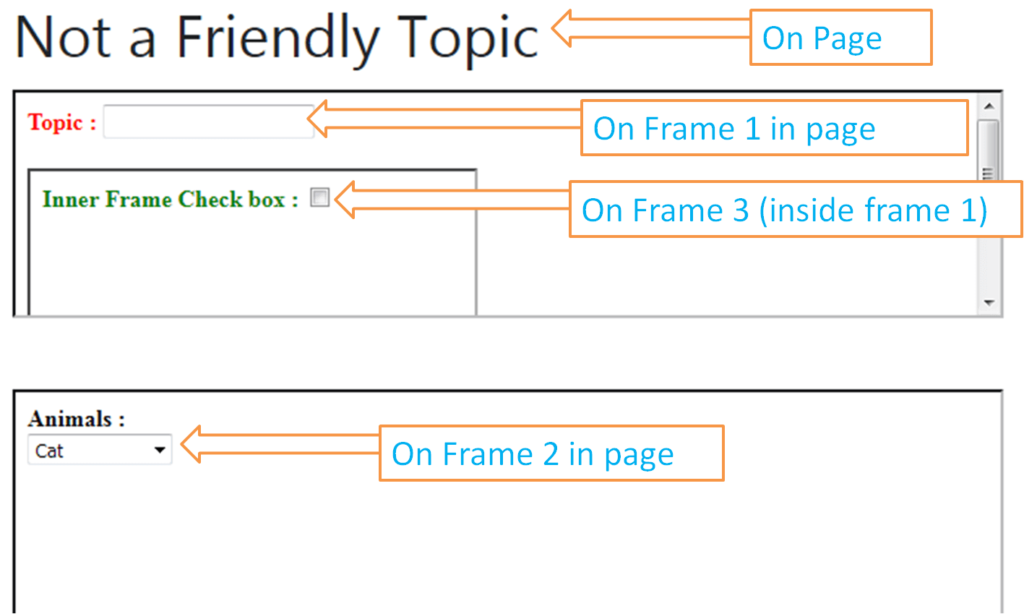
page = page.main_frame- The frames inside a main_frame are considered as child_frames (In the below Image, frame 1, and frame 2 are child frames of main_frame, and frame 3 is a child frame of frame 1)
child_frames = page.frames[1].child_frames- The parent frame is the current frame’s parent that is one level above the frame (In the below Image, frame 1 is the parent frame of frame 3)
parent = page.frames[1].parent_frame
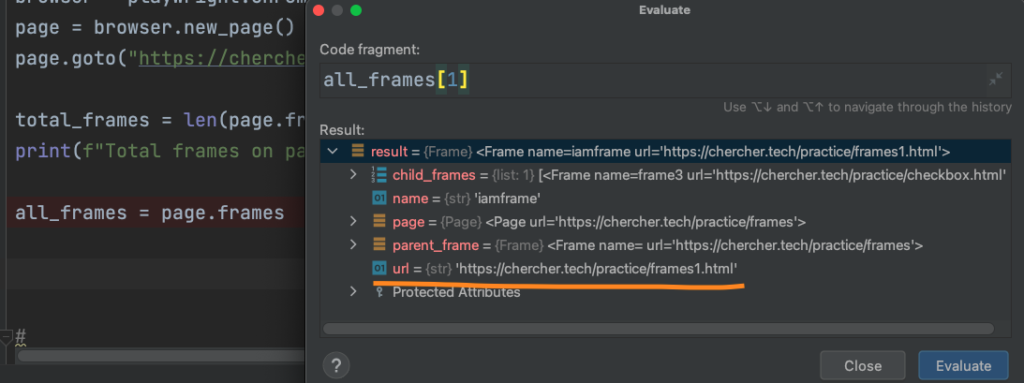
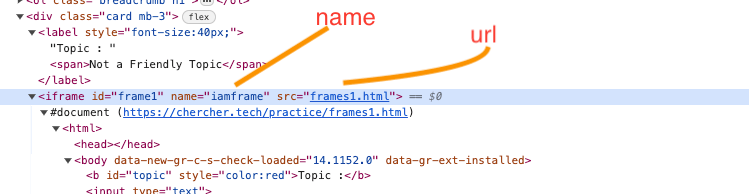
Find Frames with Name and Url:
You can find the frame using the name attribute of the frame.

page.goto("https://chercher.tech/practice/frames")
frame_with_name = page.frame(name="iamframe")
frame_with_name.locator("input").fill("found with name")You can also find the frame with the URL of the frame, url value is the src attribute value
page.goto("https://chercher.tech/practice/frames")
frame_with_url = page.frame(url="frames1.html")
frame_with_url.locator("input").fill("found with url")